Gyakran alkalmazott dizájn elem a böngésző ablakot teljesen kitöltő, annak méretéhez mindig alkalmazkodó, rögzített háttérkép. Valahogy így: See the Pen WzQbOw by zeon (@zeon) on CodePen. Első lépésként keressünk egy megfelelő felbontású képet (ajánlott legalább fullHD, 1920×1080). Készítsük elő az…
Category: HTML / CSS
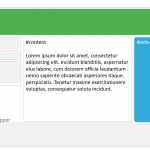
Egyszerű elrendezés position-el (float nélkül)
HTML5 képek
Responsive Web Design (RWD) 2.
Responsive Web Design (RWD) 1.
Tipográfia, betűkép, betűtípus, ikonok…

Egy esztétikus oldal megtervezésekor az elrendezés mellett szintén fontos a különböző szövegrészekben alkalmazott betűk kinézete. Néhány alapfogalom a betűkkel kapcsolatban melyek gyakran keverednek: tipográfia: “A tipográfia nyomtatott betűkkel foglalkozó szakma és művészeti ág…” betűkép (typeface): az amit látunk, a betűk…
CSS3 mértékegységek
Egyszerű navigációs sáv
Az előző példában csak az oldal elrendezésével foglalkoztunk, így a navigációs sáv helyén is csak egy egyszerű szöveg volt. Most ennek elkészítéséről lesz szó, az előző példa kiegészítésével. Valahogy így: A navigáció jellemzői: zöld hátterű elem: azt jelzi, hogy melyik oldal van…
HTML és CSS kódok ellenőrzése

Az oldalaink készítésekor használt HTML és CSS kódok szabályait szabványok rögzítik, amelyek betartására mindenképpen törekedni kell, ha szabályos oldalakat akarunk készíteni. Mindkét szabvány leginkább csak angolul érhető el és igen terjedelmesek (HTML5, CSS3). Mit tehetünk ha mégis szeretnénk szabványkövető oldalakat…